Table of contents
No headings in the article.
WHAT IS WEB?

-- Firstly whatever we can access information online across the globe is due to web services, the interconnectivity across the globe is the internet . Here comes www comes into play www stands for world wide web, and every piece of information available on the internet is served by web servers, then the next question might arise what are web servers and what role do they play in the interconnectivity across the world.
WHAT IS A WEB-SERVER?
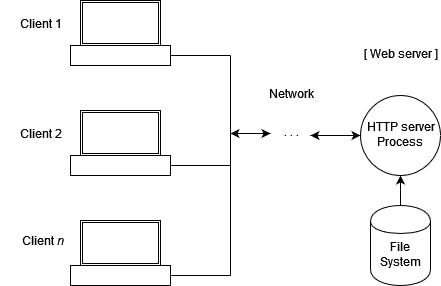
--So to understand the web server's working we first have to understand the one to one communication between the client machine and the server machine how the communication cycle is completed between both of the them.
machines which uses the client software or we can say browser's in easy manner are clients and those machines which serve the clients are server machines .

web-servers are nothing but machines on which server softwares are installed their work is to serve client with pages(information)that are requested by the client
this is how communication between the client and web-server is carried out.
WEB-SERVER SOFTWARE -(APACHE 2)
--Apache 2 HTTPS SERVER is a free and open-source cross-platform web server developed by Apache software foundation .Programmed in XML and C lang.
working of apache 2 as a web server it serves the desired information in the form of files and web pages
WHAT IS HTML ?

--HTML stands for hypertext markup language it is not a programming language itself,whenever we visit a website randomly or with of our choice whatever content we see whether it is heading ,paragraph images tables etc... are basically created with the help of HTML .HTML is a skeleton of a webpage or we can say basic structure of a webpage.An HTML page contains html elements (tags) this elements made up a whole HTML page, whatever we want to display on a webpage is decided through the help of HTML .HTML elements contains attributes of much use we can manipulate many aspects of the HTML page through the attributes of the HTML elements .
For creating a basic web-page we want to embed CSS and JAVASCRIPT along with the HTML-page, JAVASCRIPT makes a webpage working and on the other side CSS make webpage beautifull.
ELEMENTS IN HTML :-
h1 - Defines the most important heading on the Webpage ,it is used as a tag and in between the open and close tag content is given
<h1>hello heading1 tag</h1>
Any kind of content can be placed in the h1 tag.Any number of h1 tags can be used in a webpage there is no limit but according to normal convention h1 has to be used on top of the Page.
h2 - Defines the second most important heading on the Webpage ,it is used as a tag and in between the open and close tag content is given
<h2>hello heading2 tag</h2>
in comparison with the h1 tag the font-size of h2 tag is smaller, here also any kind of content can be place .
p-This element defines the paragraph in a webpage as the webpage can contain many paragraphs one after another there is no specific limit of using p tags in a page.
comparatively font-size of p element is the least smaller size on the whole webpage.
<p>hello world</p>
Img:-This element is used to render a image on a webpage, with this element we can insert a desired image according to the need.img element also has attributes which are of great help.Attributes are properties which contains some values,so according to the given attributes values, image can be resized or styled accordingly for specific task.
<img src='example.png' alt='image here'/>
<img src="favicon72.png" alt="My logo" srcset="favicon144.png 2x" />
<img src="clock-demo-200px.png" alt="Clock" srcset="clock-demo-200px.png 200w, clock-demo-400px.png 400w" sizes="(max-width: 600px) 200px, 50vw" />